开发
仅使用一个命令即可开始开发浏览器扩展。
$ quasar dev -m bex
# ..or the longer form:
$ quasar dev --mode bex
你可能已经有一个src-bex文件夹,也可能没有,但你现在肯定会有一个。现在我们已经创建了一个开发环境,我们需要把生成的浏览器扩展加载到你的浏览器中。
当你开发你的BEX时,你会注意到Quasar CLI会在dist文件夹(通常在/dist/bex/)中建立实际的扩展:
.
└── dist/
├── ...files # Built code from /src-bex
└── www/ # Built code from /src
Chrome

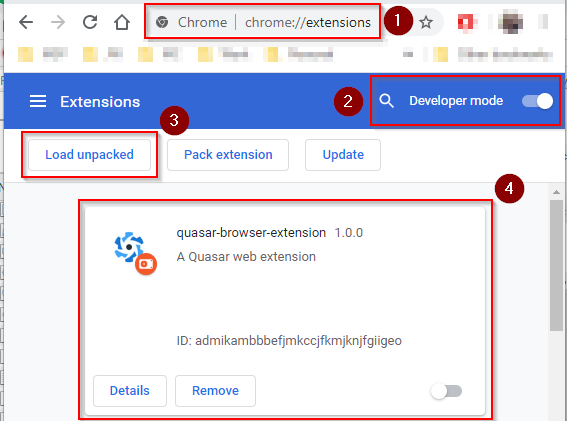
与上面的屏幕截图一致,必须采取以下步骤:
- 在Chrome浏览器中,导航至
chrome://extensions - 切换至“Developer Mode”。
- 单击“Load unpacked”。 这将为您显示文件夹选择对话框。 导航到并选择您的
dist/bex文件夹。 - 现在,您应该看到BEX已安装在Chrome中。
有关调试Chrome浏览器扩展程序的详细信息,请参见官方文档。
其他Chromium浏览器
尽管我们尚未测试所有基于Chromium的浏览器,但BEX模式应与它们兼容。 请参考适当的浏览器文档,以了解如何向该特定浏览器添加浏览器扩展。
Firefox

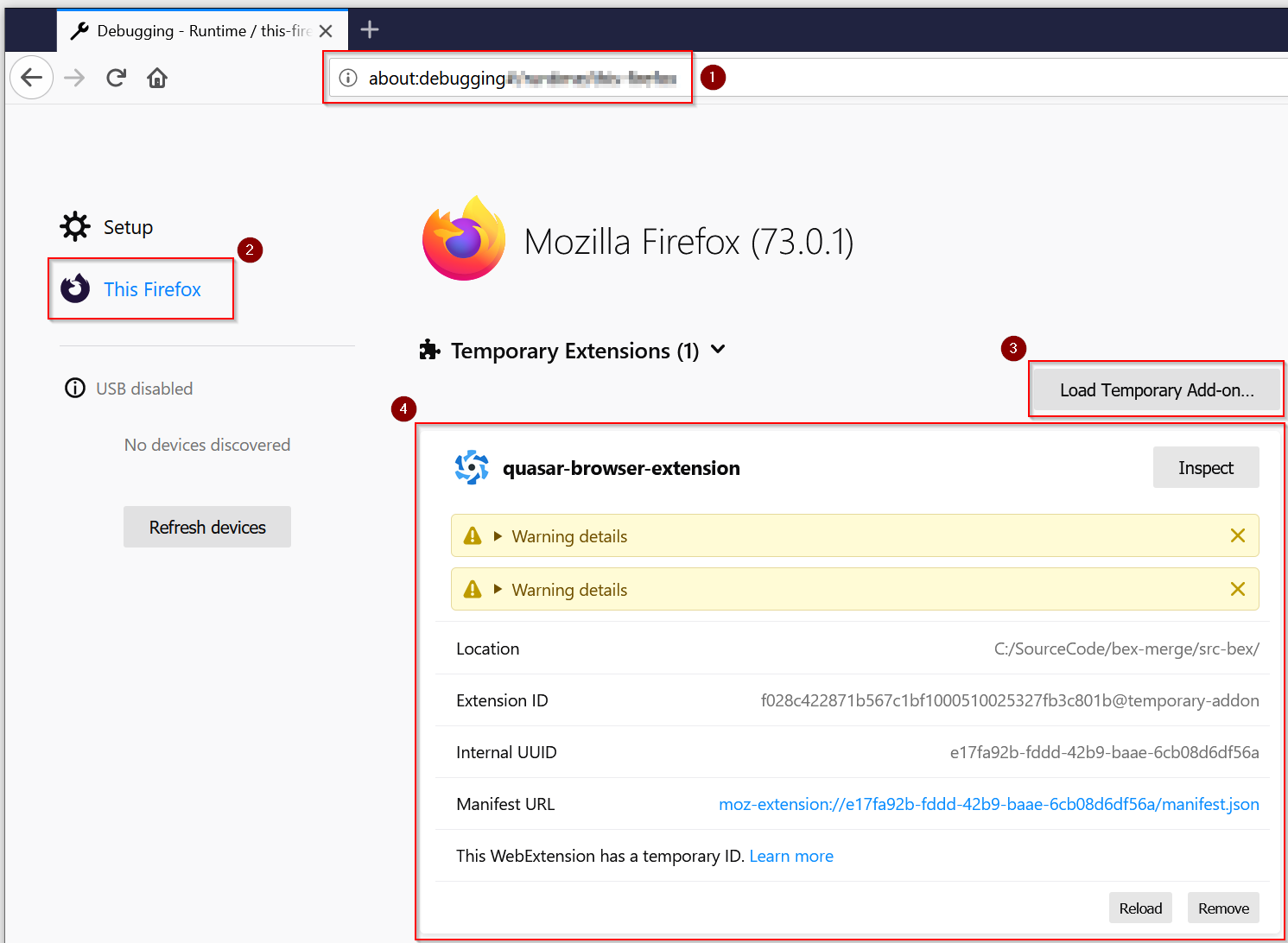
与上面的屏幕截图一致,必须采取以下步骤:
- 在Firefox中,导航至
about:debugging。 - 点击“This Firefox”
- 单击“Load Temporary Add-on…”。 这将为您显示文件夹选择对话框。 导航到并选择您的
dist/bex/manifest.json文件。 **注意:**Firefox需要清单文件,而不是Chromium浏览器那样的dist/bex文件夹。 - 现在,您应该看到BEX已安装在Firefox中。
在Firefox扩展工作室中可以找到有关调试Firefox临时插件的更多信息。.
热模块重载(HMR)
HMR与浏览器扩展开发一起工作,但工作方式确实略有不同,取决于你在哪个浏览器上开发。你需要等待浏览器扩展在每次更改时被重建,然后手动刷新浏览器标签页或使用浏览器刷新开发浏览器扩展。
TIP
Chrome vs Firefox 细微差别; - 开发浏览器扩展程序时,通常还需要对src-bex文件夹下的文件进行更改。 这将在做配置钩子、设置弹出窗口等事情时完成。Firefox将看到这些更改并自动重新加载浏览器扩展。 而Chrome不会。 在Chrome中进行了这些更改后,您将需要导航至扩展程序(请参见上面的Chrome部分),然后在你开发的浏览器扩展程序中单击刷新图标。
调试
浏览器扩展在三个不同的环境中运行(在即将到来的页面上将更多),它需要各种环境进行调试。
使用Chrome
您可以在以下位置检测DevTools中控制台的错误和输出:
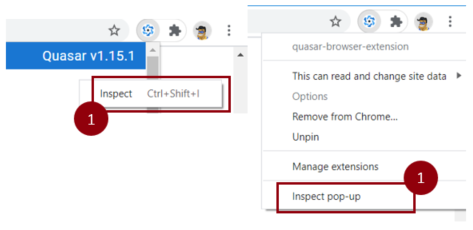
- 弹出 - 在页面上或扩展图标上点击右键,选择DevTools的
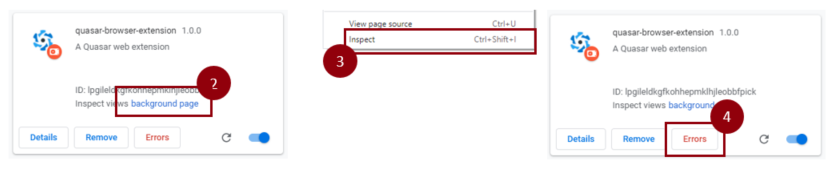
Inspect popup。 - 背景脚本(例如:background-hooks.js) - 从
Manage extensions - background page打开DevTools。 - 内容脚本 - 注入脚本的页面。
- 扩展错误 - 与扩展相关的错误列表(例如清单配置)在
Manage extension - Errors中可用。


如果代码更改未传播到浏览器,则可以尝试: - 更新或重新加载扩展-从扩展列表(截图) - 重新启动浏览器 - 重新启动开发进程
F有关详细信息,请访问调试扩展.
生产构建
$ quasar build -m bex
# ..or the longer form:
$ quasar build --mode bex
你会被告知哪个是输出文件夹。通常,它是/dist/bex/。
.
└── dist/
├── ...files # Built code from /src-bex
├── www/ # Built code from /src
└── Packaged.your-project-name.zip # A zip file ready for submission to the Chrome Browser Extension Store / Other Chromium based stores.
TIP
如果要测试your-project-name.zip文件,可以通过将文件拖到在开发模式下加载扩展程序的相同位置进行; 对于Chrome使用chrome://extensions而对于Firefox使用about:debugging。 有关更多信息,请参见上面的开发屏幕截图。
关于压缩的说明
Chrome和Firefox中的浏览器扩展的审查过程的一部分必须允许相关团队检查作为实时扩展的部署代码。 考虑到这一点,不允许使用压缩的代码。 因此,为了允许审阅过程,Quasar不会混淆和压缩浏览器扩展的内置代码。
由于任何扩展名都将直接在用户的计算机上运行,因此这里不必担心上传速度,因此不必压缩代码。
发布到商店
由于Quasar消除了构建和打包浏览器扩展的负担,因此,一旦完成开发扩展,就可以发布该扩展了。 不同浏览器的发布过程有所不同,但是官方文档将指导您完成整个过程。
Chrome - 发布Chrome浏览器扩展程序
Firefox - 发布Firefox加载项(浏览器扩展)
TIP
BEX模式应与所有基于chromium的浏览器兼容。 请参阅其有关发布扩展的相关文档。

