开发
仅使用一个命令即可开始开发浏览器扩展。
$ quasar dev -m bex
# ..or the longer form:
$ quasar dev --mode bex
您可能有或可能没有src-bex文件夹,但是现在肯定会有一个。 您还将在src-bex/www下面获得一组文件。 这些文件是webpack开发服务器的输出。 通常,这些文件都保存在内存中,这就是为什么在创建SPA时看不到它们的原因,但是对于浏览器扩展开发,需要物理文件才能使该过程正常运行。
WARNING
请勿在src-bex/www文件夹下进行任何编辑,因为这些更改将通过热模块重载(HMR)被覆盖。 该文件夹只是您的src文件夹的内置输出,因此请在那里进行更改。
现在我们已经创建了开发环境,我们需要将生成的浏览器扩展加载到您的浏览器中。
Chrome

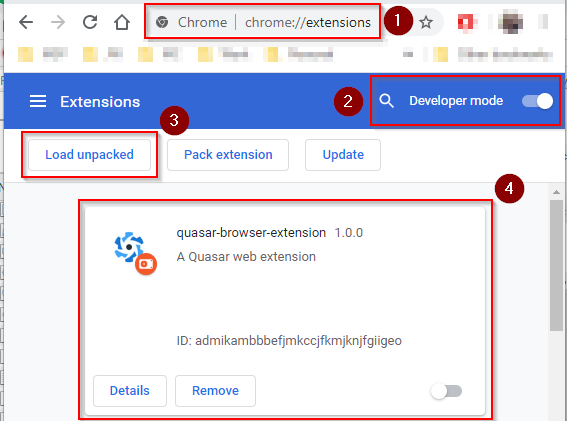
与上面的屏幕截图一致,必须采取以下步骤:
- 在Chrome浏览器中,导航至
chrome://extensions - 切换至“Developer Mode”。
- 单击“Load unpacked”。 这将为您显示文件夹选择对话框。 导航到并选择您的
src-bex文件夹。 - 现在,您应该看到BEX已安装在Chrome中。
有关调试Chrome浏览器扩展程序的详细信息,请参见官方文档。
其他Chromium浏览器
尽管我们尚未测试所有基于Chromium的浏览器,但BEX模式应与它们兼容。 请参考适当的浏览器文档,以了解如何向该特定浏览器添加浏览器扩展。
Firefox

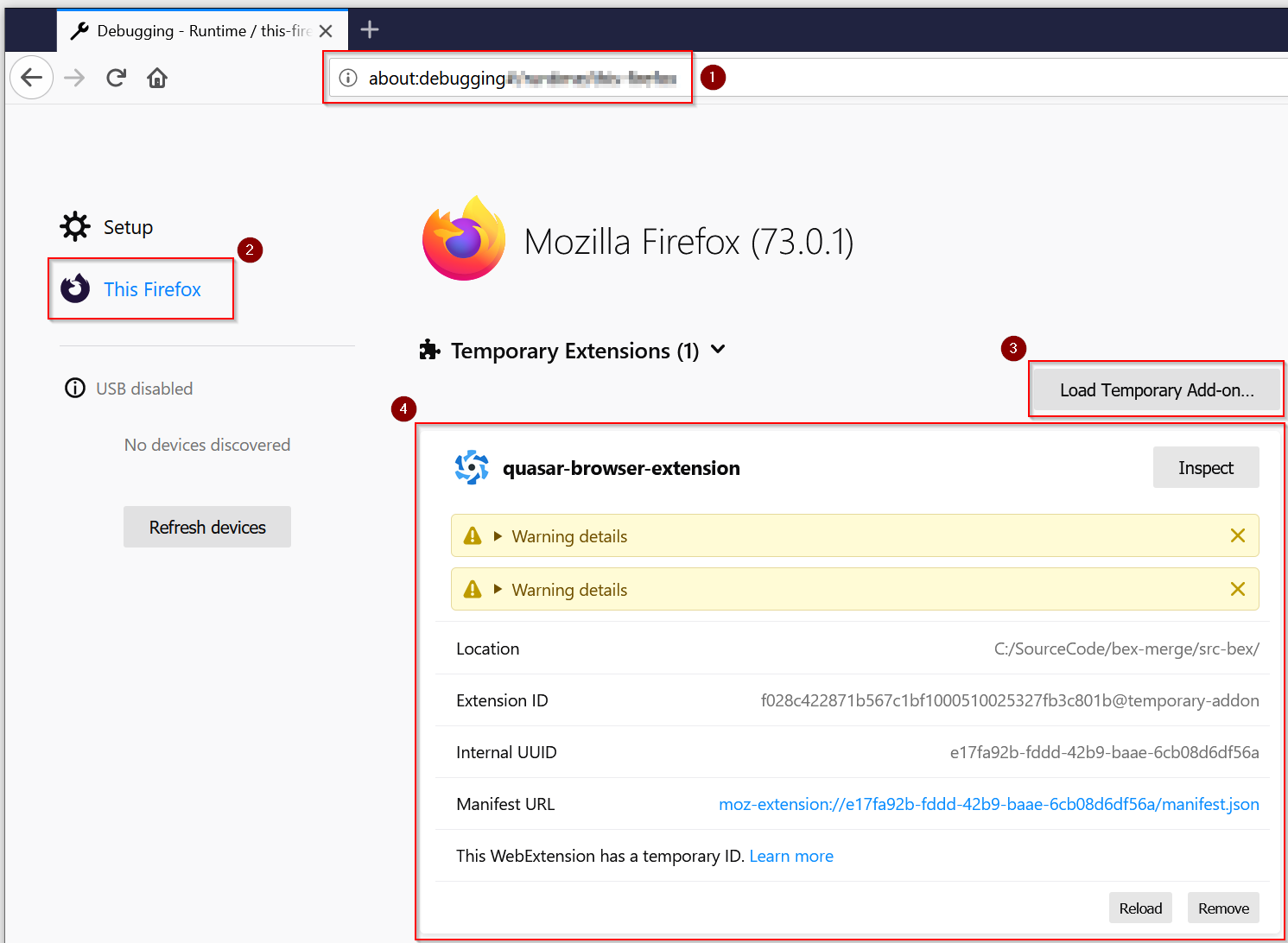
与上面的屏幕截图一致,必须采取以下步骤:
- 在Firefox中,导航至
about:debugging。 - 点击“This Firefox”
- 单击“Load Temporary Add-on…”。 这将为您显示文件夹选择对话框。 导航到并选择您的
src-bex/manifest.json文件。 **注意:**Firefox需要清单文件,而不是Chromium浏览器那样的src-bex文件夹。 - 现在,您应该看到BEX已安装在Firefox中。
在Firefox扩展工作室中可以找到有关调试Firefox临时插件的更多信息。.
热模块重载(HMR)
HMR与浏览器扩展开发一起使用,但根据您所开发的浏览器的不同,其工作原理略有不同。 所做的更改都会重新加载正在构建的Quasar应用程序。 在这种情况下,quasar应用程序将引用对src文件夹下的所有内容所做的更改。
TIP
Chrome vs Firefox 细微差别; - 开发浏览器扩展程序时,通常还需要对src-bex文件夹下的文件进行更改。 这将在做配置钩子、设置弹出窗口等事情时完成。Firefox将看到这些更改并自动重新加载浏览器扩展。 而Chrome不会。 在Chrome中进行了这些更改后,您将需要导航至扩展程序(请参见上面的Chrome部分),然后在你开发的浏览器扩展程序中单击刷新图标。
调试
浏览器扩展在三个不同的环境中运行(在即将到来的页面上将更多),它需要各种环境进行调试。
使用Chrome
您可以在以下位置检测DevTools中控制台的错误和输出:
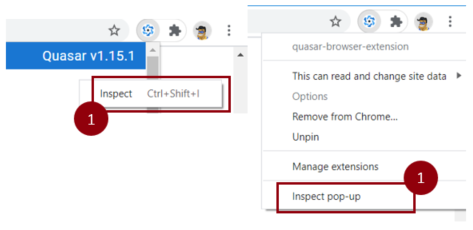
- 弹出式菜单 - 右键单击页面或扩展图标上的
Inspect弹出式菜单,以查看DevTools。 - 背景脚本(例如:background-hooks.js)从
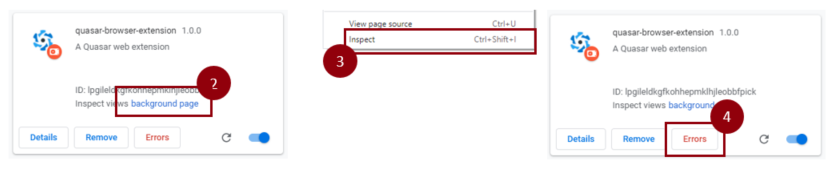
Manage extensions - background page打开DevTools。 - 内容脚本 - 注入脚本的页面。
- 扩展错误 - 与扩展相关的错误列表(例如清单配置)在
Manage extension - Errors中可用。


如果代码更改未传播到浏览器,则可以尝试: - 更新或重新加载扩展-从扩展列表(截图) - 重新启动浏览器 - 重新启动开发进程
F有关详细信息,请访问调试扩展.
生产构建
$ quasar build -m bex
# ..or the longer form:
$ quasar build --mode bex
为生产而构建时,将生成多个目录:
新文件夹具有以下结构:
.
└── dist/
├── UnPackaged/ # Built code ready for testing in your development environment
└── Packaged/
├── Chrome
| └── your-project-name.zip # A zip file ready for submission to the Chrome Browser Extension Store / Other Chromium based stores.
└── Firefox
└── your-project-name.zip # A zip file ready for submission to the Firefox Extension Store
TIP
如果要测试your-project-name.zip文件,可以通过将文件拖到在开发模式下加载扩展程序的相同位置进行; 对于Chrome使用chrome://extensions而对于Firefox使用about:debugging。 有关更多信息,请参见上面的开发屏幕截图。
关于压缩的说明
Chrome和Firefox中的浏览器扩展的审查过程的一部分必须允许相关团队检查作为实时扩展的部署代码。 考虑到这一点,不允许使用压缩的代码。 因此,为了允许审阅过程,Quasar不会混淆和压缩浏览器扩展的内置代码。
由于任何扩展名都将直接在用户的计算机上运行,因此这里不必担心上传速度,因此不必压缩代码。
发布到商店
由于Quasar消除了构建和打包浏览器扩展的负担,因此,一旦完成开发扩展,就可以发布该扩展了。 不同浏览器的发布过程有所不同,但是官方文档将指导您完成整个过程。
Chrome - 发布Chrome浏览器扩展程序
Firefox - 发布Firefox加载项(浏览器扩展)
TIP
BEX模式应与所有基于chromium的浏览器兼容。 请参阅其有关发布扩展的相关文档。

