$q.capacitor
在使用Cordova模式开发移动应用程序时,您可以在Vue文件中访问$q.capacitor。 这是全局Capacitor对象的别名。
Android提示
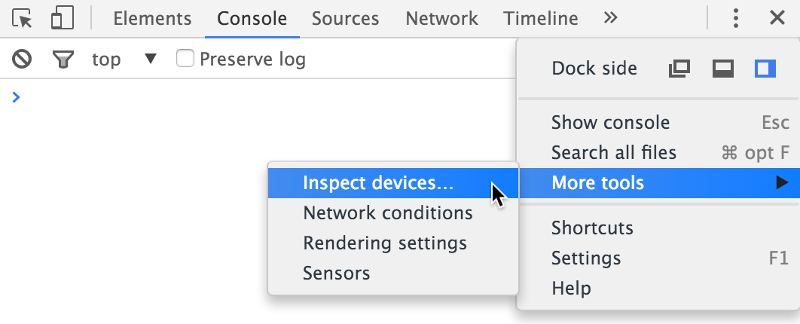
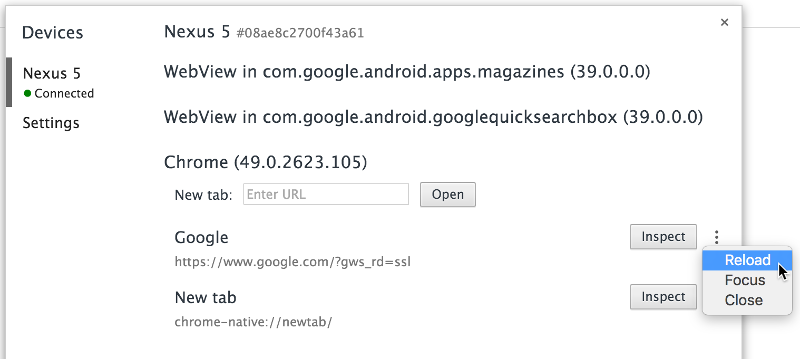
Android远程调试
如果您正在调试Android应用,则可以通过连接到Android手机/平板电脑的USB线使用Google Chrome 远程调试。 它也可以用于模拟器。
通过这种方式,您可以直接为在模拟器/手机/桌面上运行的应用安装Chrome开发工具。 检查元素、检查控制台输出等等。


接受许可
如果您在完成Android构建时遇到问题,则会看到如下消息:
> Failed to install the following Android SDK packages as some licenses have not been accepted.
如果是这种情况,您需要接受所有许可证。 值得庆幸的是,有一个工具:
- Linux:
sdkmanager --licenses - macOS:
~/Library/Android/sdk/tools/bin/sdkmanager --licenses - Windows:
%ANDROID_SDK_ROOT%/tools/bin/sdkmanager --licenses
安装SDK后未找到Android SDK
WARNING
环境变量ANDROID_HOME已被弃用,并被替换为ANDROID_SDK_ROOT。根据您的Android Studio版本,您可能需要一个或另一个。两样都准备好也没什么坏处。
在安装和(正确)配置环境后,某些基于Debian的较新操作系统(例如ubuntu,基本OS)可能会导致您找不到“Android SDK”。
这可能有两个不同的原因:通常,路径配置不正确。 第一步是验证您的路径设置是否正确。 这可以通过运行以下命令来完成:
$ echo $ANDROID_HOME
# 或
$ echo $ANDROID_SDK_ROOT
预期的输出应该是一个类似于这个$HOME/Android/Sdk的路径。 然后运行:
$ ls -la $ANDROID_HOME
# 或
$ ls -la $ANDROID_SDK_ROOT
确保文件夹包含SDK。 预期的输出应该包含‘tools’, ‘sources’, ‘platform-tools’等文件夹。
$ echo $PATH
输出应包含Android SDK“tools”文件夹和“platform-tools”工具的每个条目。 这可能看起来像这样:
/home/your_user/bin:/home/your_user/.local/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/home/your_user/Android/Sdk/tools:/home/your_user/Android/Sdk/platform-tools
如果您确定路径设置正确并且仍然出现错误,则可以尝试以下修复:手动替换Android Studio 'tools’文件夹
Android Studio
在Android Studio中,系统会提示您升级Gradle版本的消息。 请勿升级GRADLE,因为它会破坏Cordova项目。 其他要求的升级也是如此。

如果遇到任何IDE错误,请单击File > Invalidate caches并重新启动。

在Linux上设置设备
当尝试在Android手机/平板电脑上直接运行您的应用时, 你可能碰到?????? no permissions问题。
以下告诉你如何解决这个问题:
# create the .rules file and insert the content
# from below this example
sudo vim /etc/udev/rules.d/51-android.rules
sudo chmod 644 /etc/udev/rules.d/51-android.rules
sudo chown root. /etc/udev/rules.d/51-android.rules
sudo service udev restart
sudo killall adb
51-android.rules的内容:
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0e79", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0502", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0b05", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="413c", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0489", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="091e", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="18d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="12d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="24e3", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2116", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0482", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="17ef", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1004", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="22b8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0409", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2080", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0955", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2257", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="10a9", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1d4d", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0471", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04da", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="05c6", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1f53", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04e8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04dd", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0fce", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0930", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="19d2", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1bbb", MODE="0666"
现在运行adb devices应该会发现你的设备。
iOS提示
iOS远程调试
如果您正在调试iOS应用程序,则可以通过连接到iOS手机/平板电脑的USB电缆使用Safari开发人员工具进行远程调试。 它也可以用于模拟器。
这样,您可以直接为在模拟器/手机/桌面上运行的应用程序使用Safari开发人员工具。 检查元素、检查控制台输出等等。
首先启用Safari设置中的“developer”菜单选项。 然后,如果您导航到“developer”菜单选项,您将看到顶部附近列出了您的模拟器或连接设备。 从这里您可以打开开发人员工具。
状态栏和缺口安全区域
由于移动电话具有状态栏和/或缺口,因此在Cordova上构建时,应用程序的样式可能需要进行一些调整。 为了防止应用程序的某些部分进入状态栏,有一个全局CSS变量可用于创建“安全区域”。 然后,可以在应用程序的顶部和底部填充或边距中应用此变量。
Quasar默认在QHeader/QFooter和Notify中支持这些CSS安全区域。 但是,始终在多个模型上检查 Capacitor构建以查看所有应用案例是否正确处理安全区域非常重要。
如果你需要手动调整你的CSS,你可以这样做:
// 为您的应用头部
padding-top: constant(safe-area-inset-top) // for iOS 11.0
padding-top: env(safe-area-inset-top) // for iOS 11.2 +
// 为您的应用尾部
padding-bottom: constant(safe-area-inset-bottom)
padding-bottom: env(safe-area-inset-bottom)
当然你也可以使用上面的例子margin而不是padding取决于你的应用程序。

